
Flux | 사용자 인터페이스를 만들기 위한 어플리케이션 아키텍쳐
Flux는 패턴이다. 다음 핵심적인 세가지 부분으로 구성되어 있다.
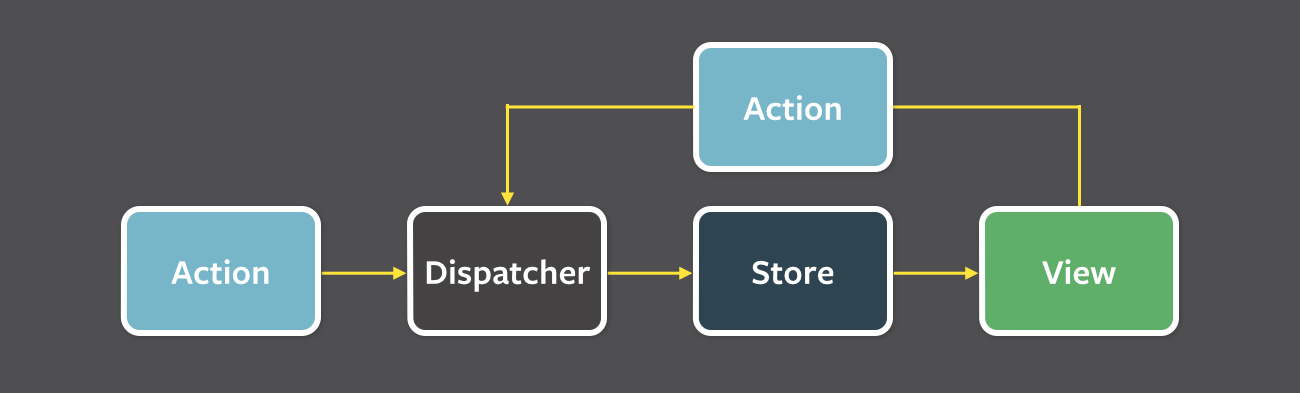
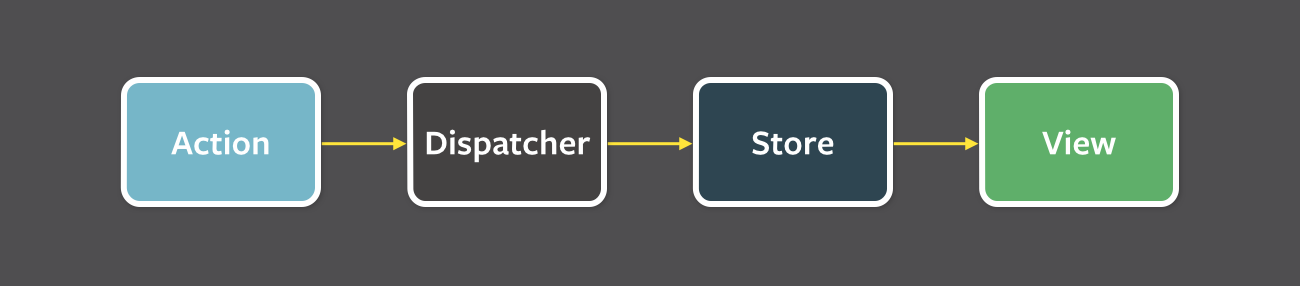
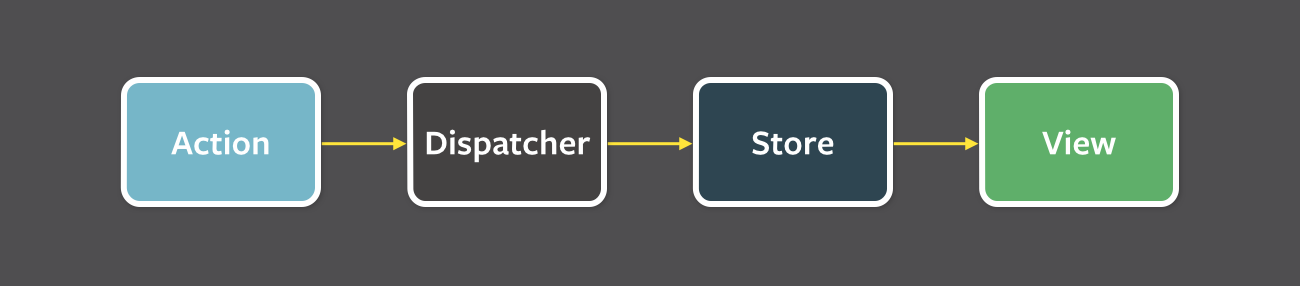
Flux는 단방형으로 데이터가 흐른다. view는 dispatcher를 통해 action을 전파하게 되고 store는 action이 전파되면 view를 갱신한다.
이 프로젝트는 파생되는 데이터를 올바르게 다루기 위해 시작되었다.
Flux 앱에서의 데이터는 단방향으로 흐른다.

단방향 데이터 흐름은 Flux 패턴의 핵심인데 위 다이어그램은 Flux 프로그래머를 위한 제일의 멘탈 모델이 된다. action은 새로운 데이터를 포함하고 있는 간단한 객체로 type 프로퍼티로 구분할 수 있다.
view는 사용자의 상호작용에 응답하기 위해 새로운 action을 만들어 시스템에 전파한다.