
7 Tips to boost your productivity as a web developer 🚀
devtools 에서 이렇게도 사용할 수 있습니다.
$('.some-class') // instead of document.querySelector
$$('.some-class') // instead of document.querySelectorAll
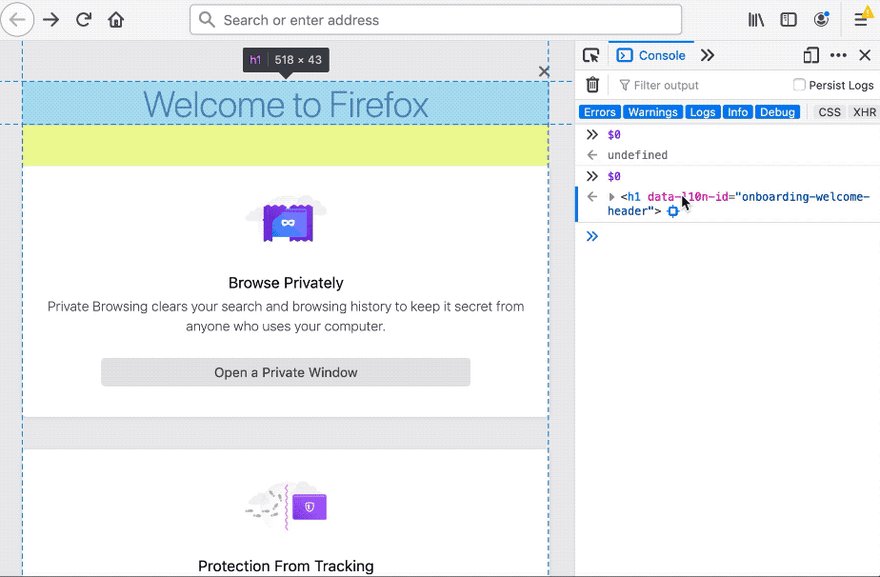
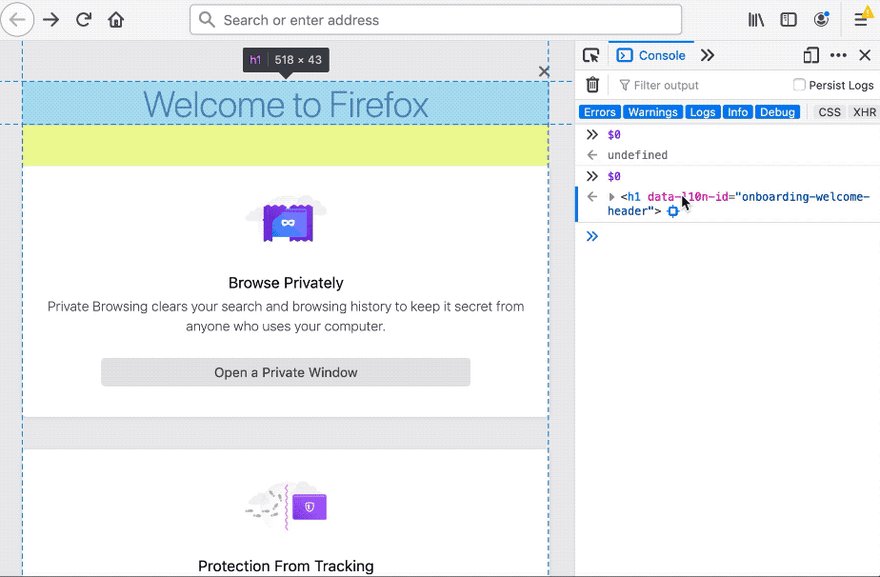
요소를 선택하고 $0을 콘솔에 입력하면 요소에 접근할 수 있습니다.

배열을 console에 출력할 때 정렬, 가독성 등을 지원합니다. 두번째 인자 배열을 이용해서 원하는 요소만 볼 수도 있어요!

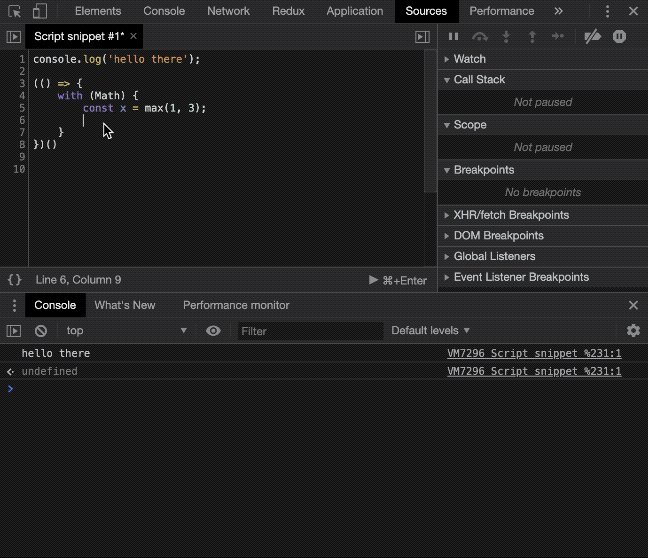
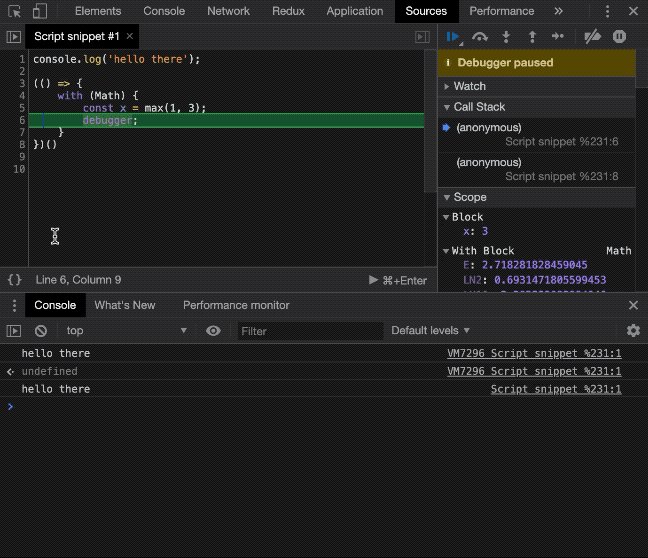
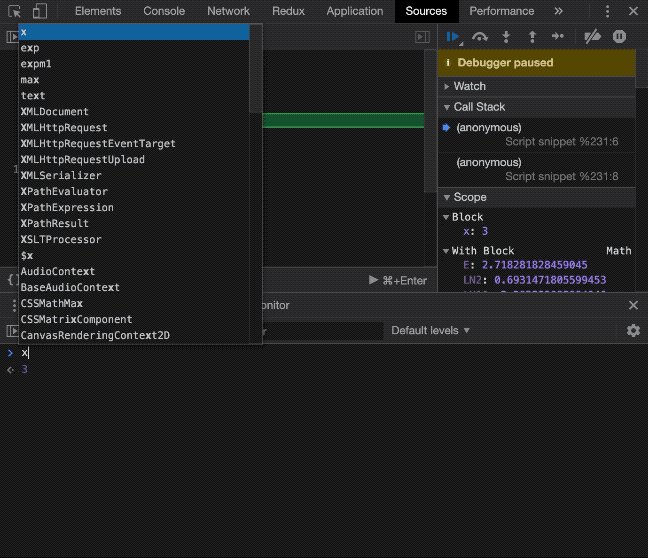
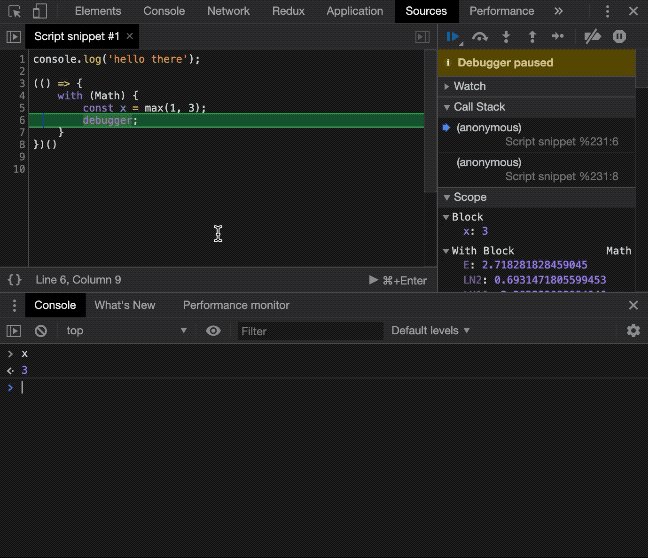
이 키워드를 사용해서 콘솔에서 모든 스코프 변수에 접근할 수 있습니다.